Cara Membuat Tabel Pada Halaman Web
Langkah-langkah yang harus dilkakukan dan dipahami dalam membuat halaman admin adalah membuat sebuah database. Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML.
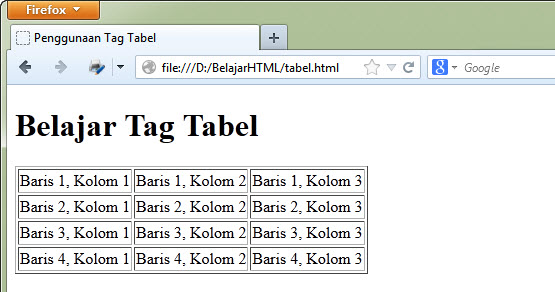
 Belajar Html Dasar Cara Membuat Tabel Di Html Tag Table Duniailkom
Belajar Html Dasar Cara Membuat Tabel Di Html Tag Table Duniailkom
Cara Menampilkan Video Pada Website 2 February.

Cara membuat tabel pada halaman web. Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup languageHTML adalah salah satu komponen inti world wide web atau www yang membentuk struktur halaman web. Setiap tabel memiliki kunci utama atau primary key namun tidak semua tabel memilki kunci tamu atau foreign key. Sebelum standar CSS diimplementasikan ke dalam semua browser pada sekitar tahun 2000-an kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur tampilan web.
Tips Design halaman Pembayaran Untuk Meningkatkan Penjualan. Coba teman-teman perhatikan pada link url menu yang kita buat di atas. Format datanya bervariasi tergantung pada sumber yang kamu temukan.
Membuat website sesuai selera 2 2015 19 April. Cara Mudah Membuat Tabel di Postingan Blogger Terbaru Menggunakan Kode HTML dan Cara Memberi Warna pada Tabel - Tabel adalah sekumpulan data atau informasi yang tersusun dengan garis pembatas. Setelah halaman dibuat Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban.
Pada baris ke-19 hingga ke-24 meskipun berada di tengah kode tetap ditampilkan di bagian bawah tabel pada web browser. WordPress sendiri adalah platform pembuatan website yang diciptakan oleh Matt Mullenweg dan Mike Little. Tag untuk Membuat Tabel di HTMLAda beberapa tag yang harus.
Membuat menu ada di atas dan sisi kanan web bisa diakali dengan menjadikan halaman web sebagai sebuah tabel yang besar. Dulu sekitar tahun 2000-an sebelum standar CSS diterapkan pada setiap web browser kebanyakan para web developer menggunakan tabel untuk mengatur tata letak sebuah halaman web. Cara Membuat Header Di Excel Tiap Halaman Kebanyakan orang sudah sangat familiar dengan Microsoft Excel.
Nah selesai sudah halaman dinamis yang telah kita buat dengan php. Pada dasarnya software besutan Microsoft ini berfungsi untuk memudahkan kita dalam pekerjaan yang berhubungan dengan tabel angka dan manajemen data. Contoh Kode HTML Untuk Membuat Tabel dan Layout Web Kode HTML untuk membuat tabel berikut merupakan materi latihan pada mata pelajaran pemrograman web dasar.
Fitur migrations pada Laravel sejatinya sudah lama diperkenalkan. Cara Menambahkan Tabel Table Pada Website. Cara membuat halaman admin.
Baris Kolom Sel Garis Lalu bagaimana cara membuat tabel di HTML. Tabel terdiri dari 4 unsur utama. Hal ini sebenarnya tidak salah namun akan membuat pengkodean HTML menjadi rumit.
Dengan fitur ini kita dimungkinkan untuk membuat dan memodifikasi tabel yang ada pada basisdata. Buat database dengan nama web sebagai contoh saja. Isikan dulu data ke dalam tabel yang sudah di buat di database tadi sobat bisa lihat Cara Memasukkan dan Menambahkan data ke dalam tabel dengan PhpMyadmin.
Pertama kita buat database dan tabel nya dulu disini kami memakai database dan tabel yang sudah dibuat pada postingan sebelumnya. HTML5 tidak mensupport atau mendukung lagi atribut align jadi untuk membuat posisi tabel harus menggunakan CSS. Jika teman-teman masih bingung dengan cara kerjanya.
Apalagi ketika membuat tabel pada akun WordPress misalnya. Nah kali ini kita akan sama-sama belajar menambahkan tabel pada postingan blog menggunakan kode HTML dan kita juga akan belajar memberi warna pada tabel di Blog. Sobat bisa klik Cara Membuat Database dan Tabel MysQl di Xampp dengan PhpMyadmin.
Jadi di sini kita sekalian membuat halaman tidak di temukan dengan php. Kali ini kita akan mencoba mempraktekkan bagaimana membuat sintak atau koding sebuah file HTML dengan cara membuat tabel biodata diri dengan HTML yang akan dimunculkan pada browser-browser yang anda miliki dengan mengklik data tersebut yang telah disimpan oleh notepad or notepad ataupun adobe dreamweaver dan lain sebagainya sebagai file. 10 Pertanyaan Yang Bisa Anda Gunakan Untuk Menentukan Jasa Pembuatan Website Yang Tepat.
Yuk simak penjelasan berikut. Struktur dasar dan cara membuat tabel pada HTML. Hal ini dikarenakan secara default penempatan tampilan pada web browser sudah terformat urutannya akan ditampilkan mulai dari kemudian meski di kode HTML tidak urut.
Selanjutnya membuat tabel untuk autentikasi admin ketika akan login dan untuk berikutnya membuat script untuk login admin. Tips Pemilihan Logo Yang Tepat Untuk Brand Anda. Pada tutorial kali ini penulis sengaja berbagi ilmu bagaimana cara membuat website statis sebagai.
Contoh kode html untuk membua tabel dan layout web dibawah ini bisa dijadikan bahan mengajar atau materi untuk latihan mandiri di rumah oleh siswa. Salah satu cara atau format menampilkan informasi dalam web adalah dengan tabel. Sebenarnya konsep nya mudah saja teman-teman.
Dengan begitu kita tidak perlu. Secara default posisi tabel pada HTML menggunakan rata kiri seperti tampilan dibawah ini. Cara mengatur tabel rata tengah.
Ada yang sudah berbentuk data siap pakai dalam format XLS atau CSV misalnya tetapi ada pula yang kadang berupa tabel yang disematkan pada halaman web. Namun untuk sekarang setelah adanya CSS penerapan table HTML untuk layout tampilan halaman web sudah tidak disarankan kembali. Nah untuk membantu mengatasi masalah itu artikel ini akan membahas mengenai panduan lengkap cara membuat tabel di WordPress.
Berbeda dengan website dinamis maka website statis tidak memiliki halaman admin sehingga untuk update konten atau isi website harus di ubah langsung dari skrip nya atau biasa di sebut dengan Hard-Coding.
 Cara Membuat Tabel Di Ms Word Youtube
Cara Membuat Tabel Di Ms Word Youtube
 Struktur Tabel Html Di 2020 Coding Perangkat Lunak Empati
Struktur Tabel Html Di 2020 Coding Perangkat Lunak Empati
 Jasa Pengetikan Online Microsoft Office Excel Word Print Scan Autocad Cara Membuat Data Base Sederhana Dan Tabel Pencarian Da Microsoft Microsoft Excel Tips
Jasa Pengetikan Online Microsoft Office Excel Word Print Scan Autocad Cara Membuat Data Base Sederhana Dan Tabel Pencarian Da Microsoft Microsoft Excel Tips
 Cara Membuat Tabel Dengan Baris Dan Kolom Banyak Di Ms Word Cara Aimyaya Cara Semua Cara
Cara Membuat Tabel Dengan Baris Dan Kolom Banyak Di Ms Word Cara Aimyaya Cara Semua Cara
Posting Komentar untuk "Cara Membuat Tabel Pada Halaman Web"